Veja como Adicionar, Editar ou Excluir imagens extras no WooCommerce do WordPress neste passo à passo e tutorial para seu catálogo ou loja virtual.

Índice
1.0 – O que é preciso para gerenciar as Imagens Extras no WooCommerce
O gerenciamento de Imagens Extras para seus Produtos / Serviços quando se tem o WooCommerce como ferramenta, não precisa de nenhuma função extra, vinda da adição de plugins.
Tudo o que é necessário é estar conectado ao Painel Administrativo do WordPress e ter acesso a função de produtos com o nível de editor ou superior.
Esta função de imagens extras é feita diretamente na função de Produtos que é instalada no painel interno administrativo do WP. Ela encontra-se dentro da Tela de Inserir ou Editar Produtos.

2.0 – Abrindo local do Painel Administrativo do WooCommerce para Produtos
Para produtos já cadastrados se faz necessário acessar a tela de listagem Todos os produtos, para chegar neste ponto é preciso entrar no visual do Painel Administrativo do WP.
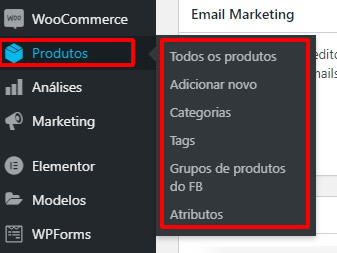
Dentro do Painel Administrativo, localize a barra lateral de menu (em geral a esquerda da tela) e Localize o Item Produtos, geralmente esta função é o item logo abaixo logo abaixo do Item WooCommerce.

Nota: Apesar de ser uma função do WooCommerce a ferramenta de cadastramento de produtos, o WooCommerce, separa o pacote de ferramentas de produtos a parte de sua base principal, na qual se gerencia outras funções.
2.1 – Relembrando o acesso para adicionar um novo Produto
Para adicionar um novo produto (ou serviço), não é necessário estar dentro da Tela do Painel Administrativo, porém é necessário se estar logado.
Se for adicionar um novo produto (ou serviço) basta usar a barra superior no topo da tela e colocando o mouse sobre + Novo você terá acesso ao sub menu onde uma das opções é Produto.

Ao fazer isto a tela de Inserir ou Editar o Produto / Serviços será carregada e assim se pode fazer o cadastro do novo item do seu catálogo / loja virtual.

2.2 – Imagens Extras para um produto já cadastrado
Para adicionar mais imagens a um produto / serviço existente será necessário seguir os procedimento para editar, desta forma é necessário entrar na tela do Painel Administrativo e depois no menu lateral prosseguir da seguinte forma:
- Colocar o Mouse sobre para ver o sub menu de opções e clicar em Todos os produtos.

- Outra possibilidade para ir a tela de Todos os produtos é clicar diretamente no sobre o item Produtos.
Nota: O sub menu que aparece na caixa suspensa ou logo abaixo de Produtos quando você está dentro da função Produtos tem a opção Adicionar novo, que serve para inserir um produto novo.
Agora basta localizar o produto desejado para editar e carregar a tela Inserir ou Editar Produtos.
Veja aqui como Adicionar um novo produto passo à passo – WP WooCommerce | S1 A5: Como Adicionar um produto
E aqui como editar um produto passo à passo – WP WooCommerce | S1 A6: Como Editar um produto
3.0 – Adicionando imagens extras ao Inserir ou Editar um produto
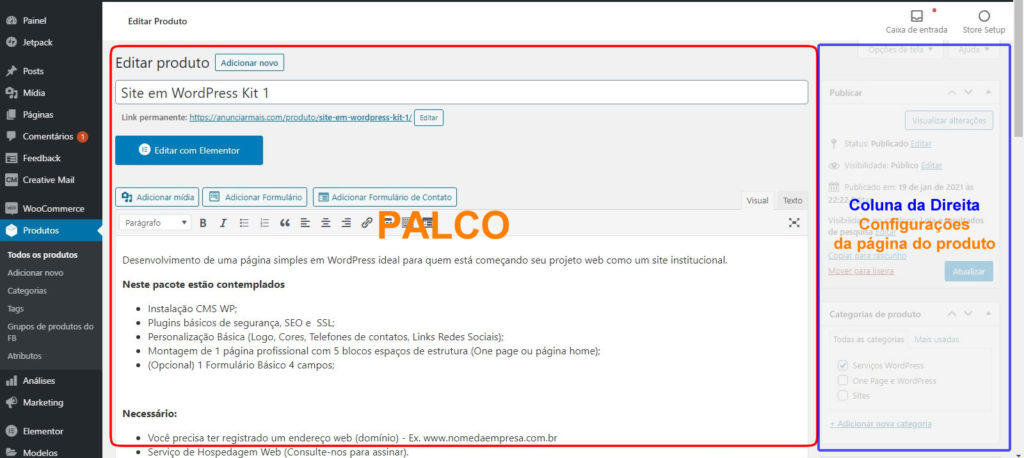
Na tela do Inserir ou Editar produto, existem 2 locais principais, o palco e a coluna lateral de configurações da página do produto.

Nesta coluna lateral tem existem algumas opções de configuração, basta ir descendo a tela para ver todas as opções.
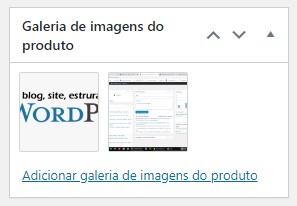
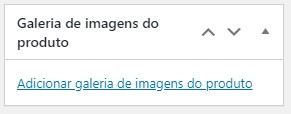
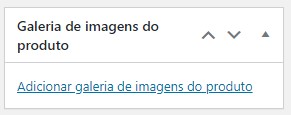
O nosso foco aqui é a adição de imagens extras, então para isto role toda tela, desta forma você verá o último bloco de gerenciamento / configuração do produto o Galeria de Imagens do Produto.

Este bloco fica logo abaixo onde se gerencia a imagem principal de seu produto. Para melhor entendimento vamos dividir em duas partes.
3.1 – Adicionando imagens extras pela primeira vez
Para adicionar imagens extras pela primeira vez no produto, você vai clicar sobre o link Adicionar galeria de imagens ao produto.

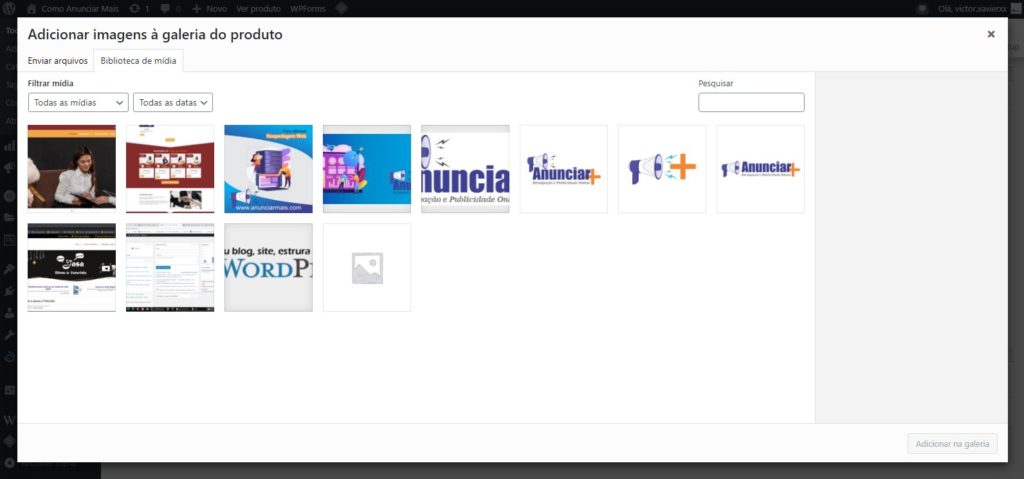
Ao fazer esta ação a tela da galeria de mídia será exibida, onde você poderá enviar as imagens extras, ou efetuar a busca em seu banco de mídia.

3.1.1 – Envio com janela do sistema Operacional
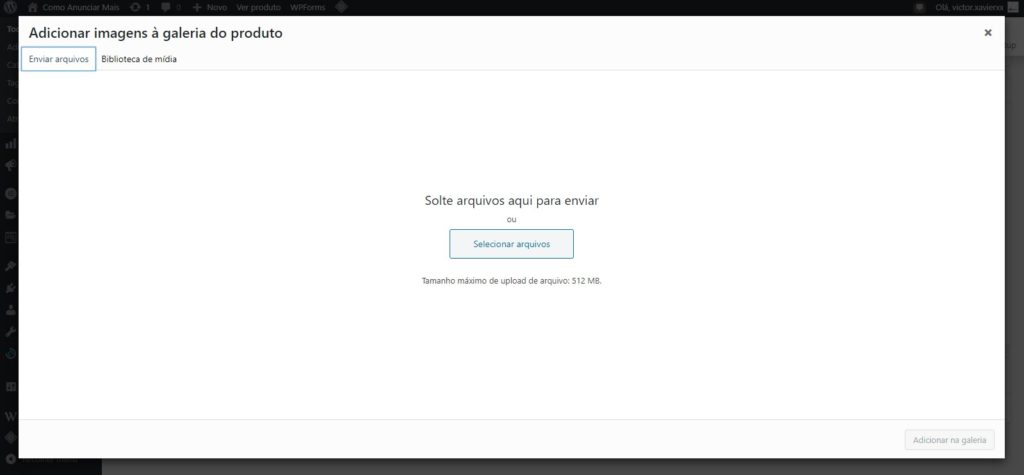
Para o envio dos arquivos existem 2 formas que podem ser utilizadas, sendo a primeira clicando na aba Enviar Arquivos e depois clicando sobre o botão Selecionar Arquivos ou arrastando as imagens de seu computador para o centro da tela.

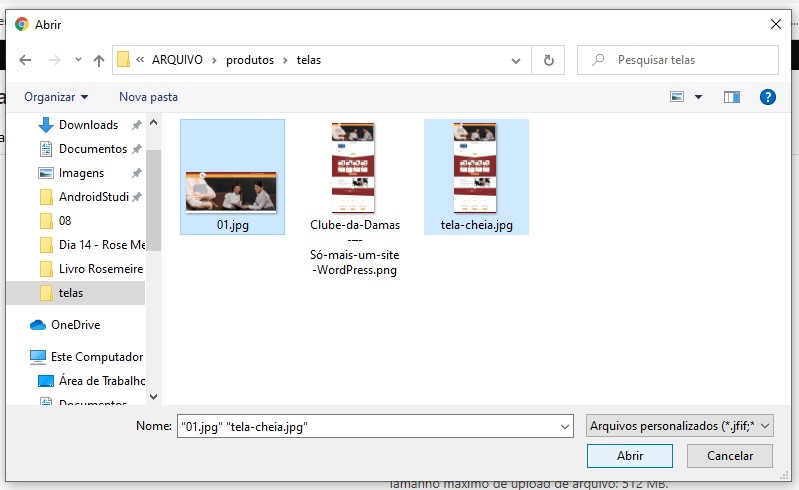
A caixa que é aberta a seguir te permite buscar dentro de seu computador ou dispositivos conectados as imagens que deseja enviar para fazer parte de sua galeria de produtos.

Nesta Janela pode se selecionar mais de uma imagem ao mesmo tempo, para isto use o CTRL pressionado enquanto clicar para marcar somente as imagens de interesse para o produto em questão. Após isto clique no botão abrir para iniciar o carregamento.

3.1.2 – Envio de arquivos com arrastar e soltar
A função de arrastar e soltar está disponível nas versões mais recentes do seu WordPress, ela pode ser usada tanto para o envio dos arquivos diretamente no conteúdo (não recomendado), como para utilização na galeria de mídia.
Em nosso caso atual, pode-se ativar esta função com a janela da galeria de mídia aberta, tanto na guia Biblioteca de mídia, como na guia Enviar Arquivos .
Selecione os arquivos que deseja na pasta de seu computador, clique sobre eles com o botão esquerdo do mouse e os arraste sem soltar o botão sobre a guia da janela do navegador, ao fazer isto a janela do navegador será aberta.
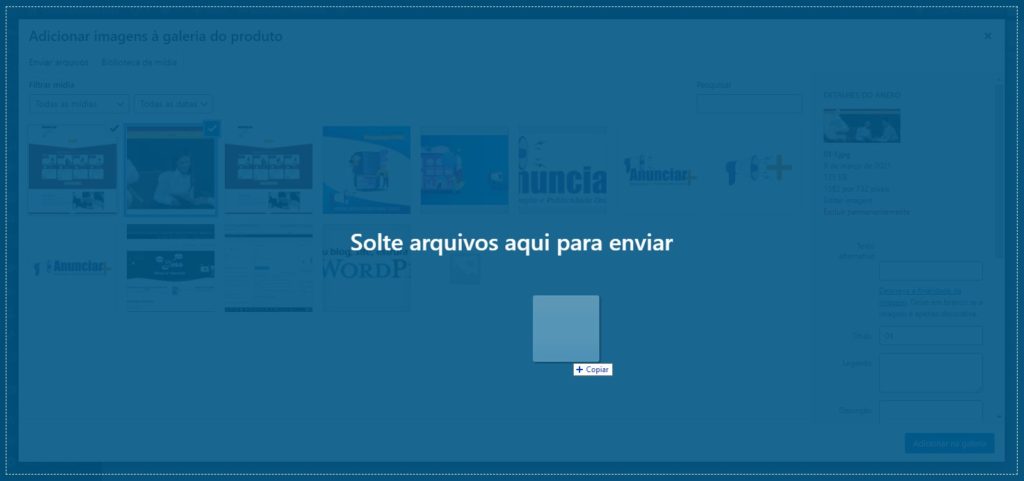
Sobre a tela da Galeria de Mídia ou da guia Enviar Arquivos vá com o mouse até o centro da tela, ao fazer isto uma “janela” irá cobrir a janela anterior com a mensagem “Solte arquivos aqui para enviar”.

Quando esta mensagem surgir basta soltar o botão esquerdo do mouse que será iniciado o envio dos arquivos.
Nota: Arrastar e soltar é muito prático para agilizar o processo do envio dos arquivos. Sobre não recomendar esta ação sobre o conteúdo de texto é apenas por algumas vezes uma versão do WP ou da ferramenta estarem com conflito e acabar dando erro no armazenamento do arquivo.
Atenção: Se soltar antes desta mensagem aparecer, pode acontecer de seu navegador abrir as imagens nas abas e não carregar. Isto acontece se você estive com uma conexão lenta ou até mesmo com o processamento de seu computador muito lento.
3.1.3 – Selecionando as imagens
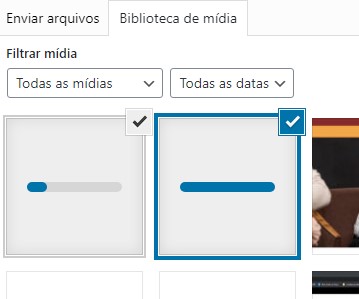
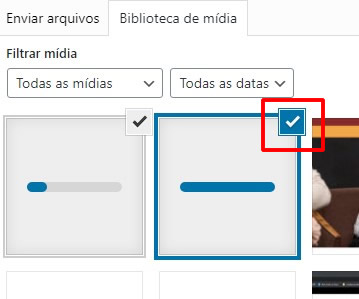
Após o envio das imagens, note que as mesmas estão marcadas com um tipo de “check” (seta) no canto superior da miniatura. Se não quiser todas as imagens enviadas, basta clicar sobre esta seta para desmarcar.

Atenção: Pode ocorrer de todas as imagens serem desmarcadas quando fizer isto, ou quando clicar em mais alguma imagem que deseja adicionar, para evitar isto, segure a tecla Shift de seu teclado enquanto estiver selecionando ou de-selecionando (marcar ou desmarcar) as imagens desejadas.
Por fim, após a seleção das imagens basta clicar no botão Adicionar na Galeria onde será exibida a tela de edição do produto, onde agora dentro da caixa Galeria de imagens do produto podem ser vistas as miniaturas das imagens desejadas.
Nota: Recomendo que as imagens sejam enviadas antes do cadastramento ou edição do produto, assim você você editar as informações de SEO de cada uma delas.
As imagens adicionadas ficam em um formato “recortado” quadrado para pré exibição dentro da tela Inserir ou Editar Produto. Também não há a opção de clicar sobre elas para ampliar na tela do painel até o presente momento (03/2021).
Para ver como esta imagens ficarão junto ao produto, é necessário subir a tela e clicar no botão Atualizar (quando Publicado) ou Salvar Rascunho quando em elaboração.
Para ver o resultado atual clique em visualizar Alterações.
3.2 – Trocando ou adicionando mais imagens extras
Quando já temos alguma imagem extra adicionada a galeria do produto, não temos a opção de substituir alguma das imagens diretamente na caixa da galeria, como acontece dentro do corpo de texto de Posts, Páginas e Produtos.
Caso escolha alguma imagem errada ou não deseje mais aquela imagem será necessário excluir a imagem do vínculo com o produto.
3.2.1 – Excluindo ou desvinculando a imagem do produto

Para isto coloque o mouse sobre a imagem deseja, aguarde que o X seja exibido e então clique sobre ele. Neste momento o vínculo da imagem ao produto é desfeito e você deve subir a tela para clicar no botão Atualizar ou Salvar Rascunho.
Atenção: A imagem é removida do vínculo e não da galeria de mídia do WordPress. Caso haja muitas imagens para remover este procedimento deve ser feito 1 à 1.
3.2.2 – Adicionando mais imagens a Galeria do Produto
Diferente de outras ferramentas do WordPress, na versão atual do WooCommerce (até 03/2021), as imagens da galeria não ficam marcadas quando aberto a tela da Galeria de Mídia ao clicar em Adicionar imagens a galeria do produto.
Sendo assim não é preciso ficar preocupado em marcar todas as imagens novamente. Se fizer isto, pode acontecer de duplicar as imagens vinculadas.
Desta forma basta seguir os passos descritos no item 3.1 para enviar ou selecionar as imagens extras.
3.2.3 – Ordenar as imagens da Galeria do Produto
Por vezes o envio das imagens não segue a ordem que planejamos para exibição, porém esta ordem pode ser facilmente modifica.
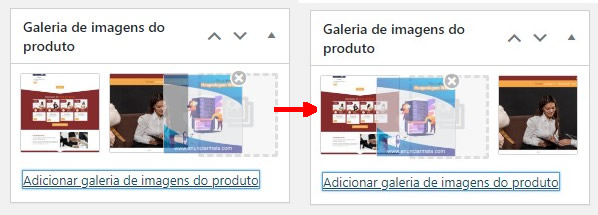
Para mudar 1 imagem de posição, basta clicar sobre a imagem que deseja mover de posição com o botão esquerdo, segurar e arrastar para frente ou para trás da imagem alvo.
Um simples exemplo:
Contando da esquerda para direita, digamos que queremos que a segunda imagem seja a primeira da sequência da galeria, então, clique, segure o clique e arraste para o lado esquerdo, ou seja a frente da imagem 1, ao soltar elas trocam de posição.

Nota: Recomendo que seu produto não tenha mais de 7 fotos, para não sobrecarregar a página.
Por fim, não existe um método simples de ordenar múltiplas fotos, se não executar este procedimento com cada foto que deseja mover.
Atenção: A imagem de capa é automaticamente adicionada a galeria de imagens do produto quando há pelo menos 1 imagem extra, não é possível mudar a posição dela, pois ela é a primeira imagem da galeria que junta capa + fotos extras.
Finalizando
Não perca o próximo conteúdo onde abordarei mais informações importantes sobre este tema. Acompanhe através do link a seguir ou em nossas redes sociais, todo o conteúdo novo disponibilizado sobre WP:
WordPress – Curso Passo à Passo
Importante informar.
Se precisar de algo mais robusto, rápido ou mas profissional para seu WordPress contrate uma empresa ou profissional experiente para oferecer suporte para possíveis erros ou personalizações específicas para seus objetivos.
Conheça os Serviços Digitais da Jasa Produções que atendem desde soluções em Web Hospedagem a instalação e personalização em WP com atendimento personalizado, acesse www.jasa.com.br
Em caso de dúvidas envie seus comentários e dúvidas, em nosso site, nos comentários de nossos vídeos ou em uma de nossas redes sociais. Se nós não pudermos ajudar, com certeza alguém de nossa comunidade digital irá.
Estando ao nosso alcance, sua dúvida ou sugestão, teremos o prazer em ajudar e orientar. Quem sabe até não vire tópico para um material mais detalhado.
Aproveite e não perca nenhuma novidade, assine, siga, comente e compartilhe em:
Youtube:
https://www.youtube.com/channel/UCc90LiUA2_BCzJk2Nn3P9cg
Twitter:
https://twitter.com/canaldtjasa
Fan Page
https://www.facebook.com/dicasetutoriaisjasa