
Nesta visão geral da função Aparência do WordPress, veja para que serve e o que pode personalizar no visual da estrutura de suas páginas e posts.
A personalização de seu projeto em WP pode receber uma melhoria ou mudança completa da introdução de logotipo, mudança de cores para textos e fundos, até exibição de páginas.
Índice
1.0 – Como acessar a funções da Aparência?
Como já vimos anteriormente, existem algumas funções do WP acessíveis geralmente em 2 atalhos em locais diferentes, porém a ferramenta Aparência é um pouco diferente nesta lógica.
Basicamente todos recursos e funções do ligados a personalização e ajustes de aparência, quando se usa o WordPress básico, estão disponíveis nesta ferramenta.
Digo isto pois se você usar um editor de layout, alguns detalhes serão assumidos por este gerenciador, porém, o “grosso” ou grande parte continuará somente acessível via função Aparência.
Desta forma, o acesso a todos recursos deve ser feito dentro do Painel Administrativo, no menu lateral a direita ao colocar seu mouse sobre o ícone do pincel + Aparência.

Ao fazer isto um menu suspenso é exibido com as principais funções de personalização do layout em Aparência. Porém caso clique sobre este local, a função Tema será carregada.

Vamos então fazer um passeio em visão geral do sub menu de Aparência.
2.0 – Quais recursos estão disponíveis
No WordPress padrão você tem acesso a 5 funções iniciais ligadas a aparência do visual (layout) de seu projeto web. Que são:

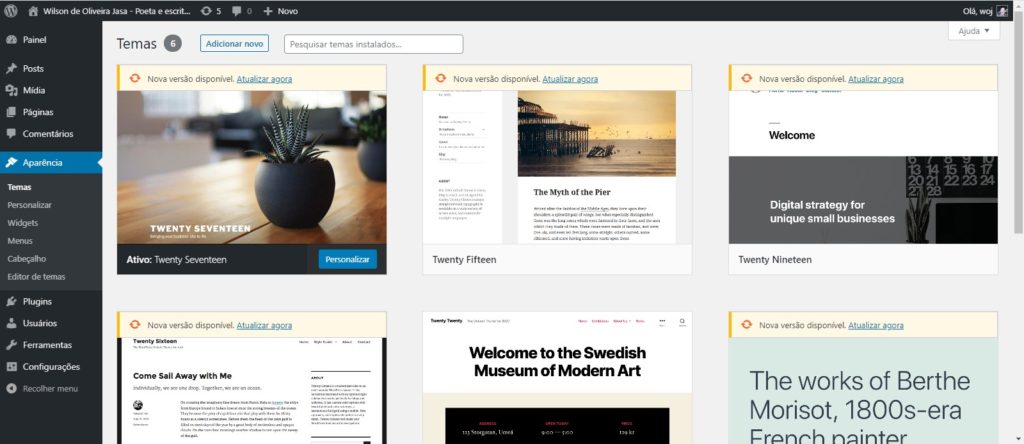
2.1 – Visão Geral: Temas
Ao acessar a tela Temas, é possível ver qual o Tema ativo que rege toda a estrutura de seu projeto.

Se você está em uma instalação inicial, verá que existem alguns Temas pré instalados porém apenas 1 ativo, recomendo que explore as opções para ter uma noção de possibilidades de qual tem o layout mais interessante.
De acordo com o tema aplicado em seu projeto, ele irá te limitar ou expandir a utilização do WP e todas a personalizações do layout que podem ser aplicadas.
Alguns temas, para que você consegui ter o mesmo resultado dos modelos do layout de exemplo, irão adicionar ou solicitar a instalação de plugins extras, assim entregando o resultado desejado.
Nota: Para quem está começando, recomendo o que considero o melhor e com mais opções sem a necessidade de muitos plugins extras o tema Neve.
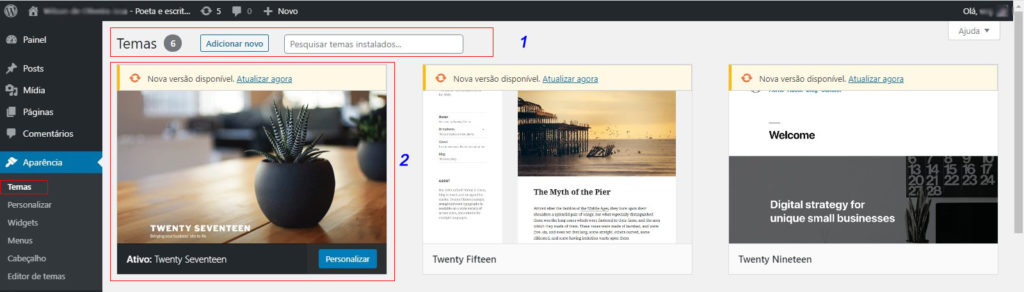
2.1.1 – O que mais pode ser feito em Temas?
Nesta mesma tela você tem a opção de adicionar um novo Tema, seja através da loja de Temas oficial do WordPress ou caso tenha baixado em algum site, enviado seu pacote de Temas.

Também é possível trocar de tema com um simples clique de ativação ou se desejar eliminar os temas que não está usando (recomendado), basta acessar cada um e depois realizar a exclusão.
Nesta tela também você consegue saber se seu tema está desatualizado, se estiver, com 1 clique é possível fazer esta atualização, porém, antes de fazer isto, faça um backup do banco de dados e estrutura do site, para eventuais chances de erro.
Aviso: Cuidado com Temas e Plugins quem vem de sites de terceiros, pesquise para saber se o fornecedor do tema é reconhecido e confiável, um Tema abre as portas de todo seu WP, seja por algo mal intencionado dentro de sua estrutura, seja por uma programação com brechas, que permitam a invasão de seu site por Hackers e outros.
2.2 – Personalizar
A função personalizar carrega uma tela com duas partes, de um lado as configurações que podem ser feitas e ajustadas em seu tema e na segunda a tela do site, onde se pode ver em tempo real as mudanças que são configuradas.
Esta segunda tela é um layout ativo, então preencha de um lado e já sai do outros.

De tema para tema os tipos de ajustes do layout (visual) podem variar um pouco, então caso esteja desenvolvendo ou dando suporte a clientes, esteja alerta para estes detalhes.
Basicamente é nela que você controla informações do cabeçalho, rodapé, formato das páginas de lista e leitura de post e qual é a página inicial do seu projeto.
Atenção: Por vezes, pode ocorrer de um tema ter algumas configurações de layout que o outro não tem, sendo assim, quando você fizer a ativação do novo tema, fique de olho e algo não desapareceu do visual do site.
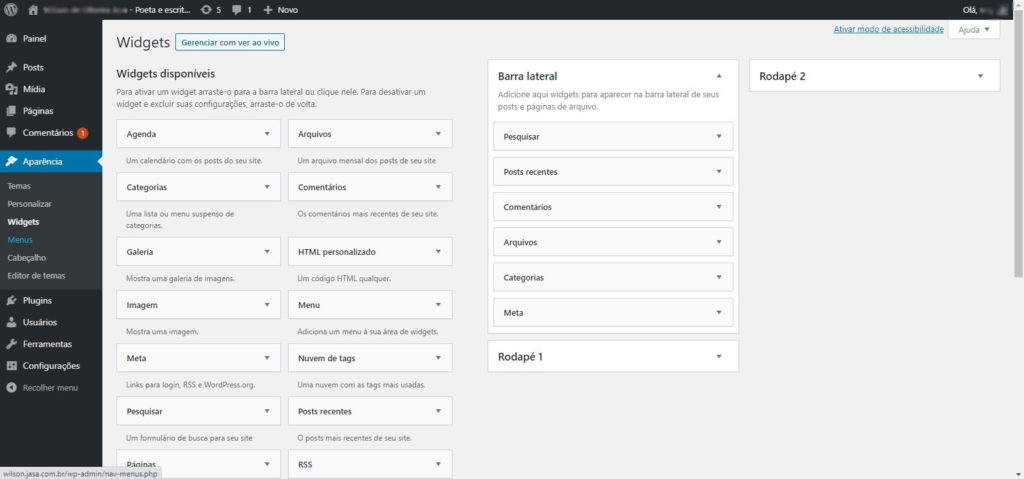
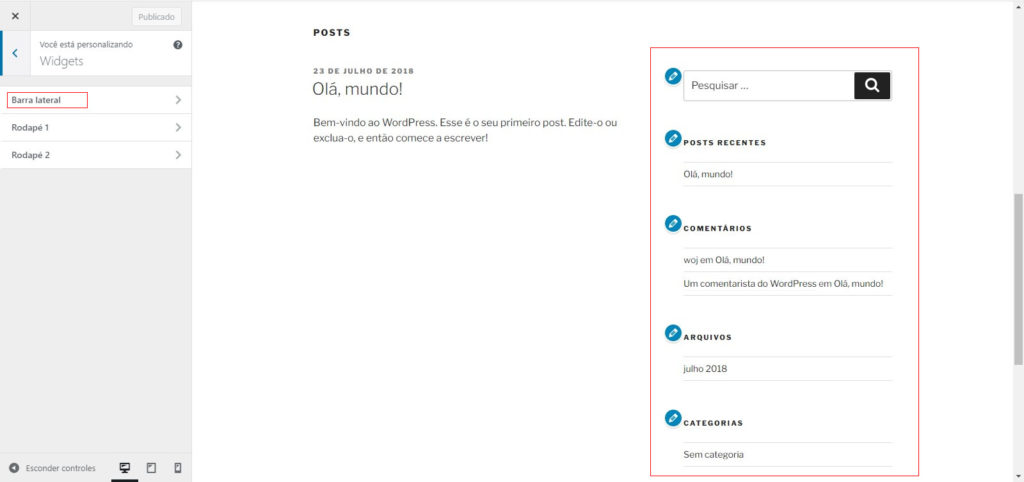
2.4 – Widgets
Os Widgets, são pequenas peças “como em um que cabeça” que adicionam informações e funções na coluna lateral de uma lista de post e ao rodapé do projeto, os recursos aqui encontrados podem ser expandidos a cada novo plugin que você adiciona em seu projeto.

São botões, compartilhadores, espaço para inserir html personalizado e tantos outros, muito útil em projetos do tipo blog, artigos e notícias, porém pouco úteis para projetos institucionais.
Basicamente, conforme o seu layout e tema, podem existir espaços para aplicar estes Widgets, basicamente basta encontrar o de seu interesse e arrastar até o local que deseja que ele apareça.

Nota: Particularmente uso 2 ou 3 destes recursos em meus projetos de blog e quanto mais itens nesta tela, mais chato é arrastar algo até o local desejado.
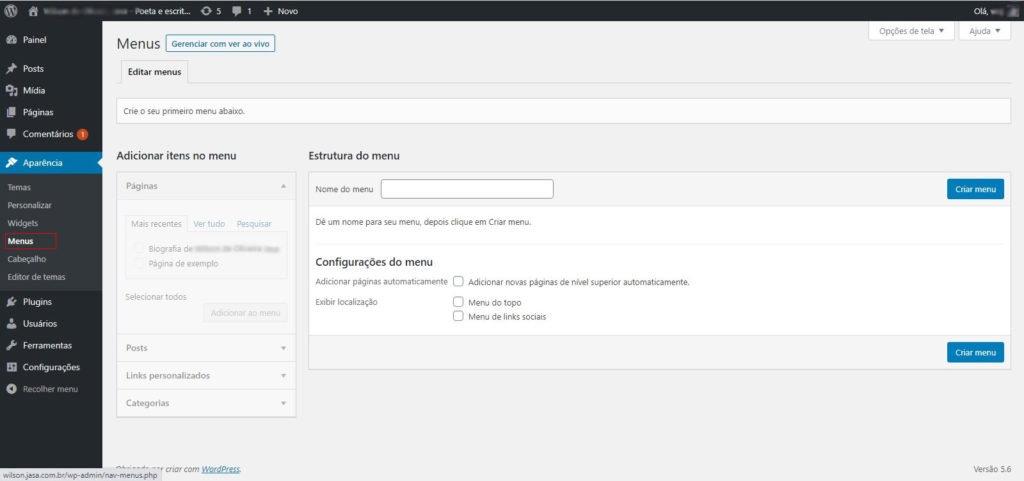
2.5 – Menus
Aqui é a base de gerenciamento de seus menus para seu projeto, você pode criar alguns modelos, seja para aplicar em locais específicos, seja para testar a usabilidade.
É aqui que toda vez que você quiser colocar um categoria ou acesso a uma página ou link em seu menu, que deve fazer uma visita.

Crie, teste e aplique, pode ser que você comece com um formato e depois precise ajusta para ficar melhor o layout.
Nota: Há uma opção de adição automática de cada nova página ao menu, porém por ser algo dinâmico, pode acabar por comprometer seu layout o local onde ela se auto colocar, prefira fazer os ajustes manuais.
Observação: Para personalização de cores do seu menu use a função aparência já apresentada por aqui.
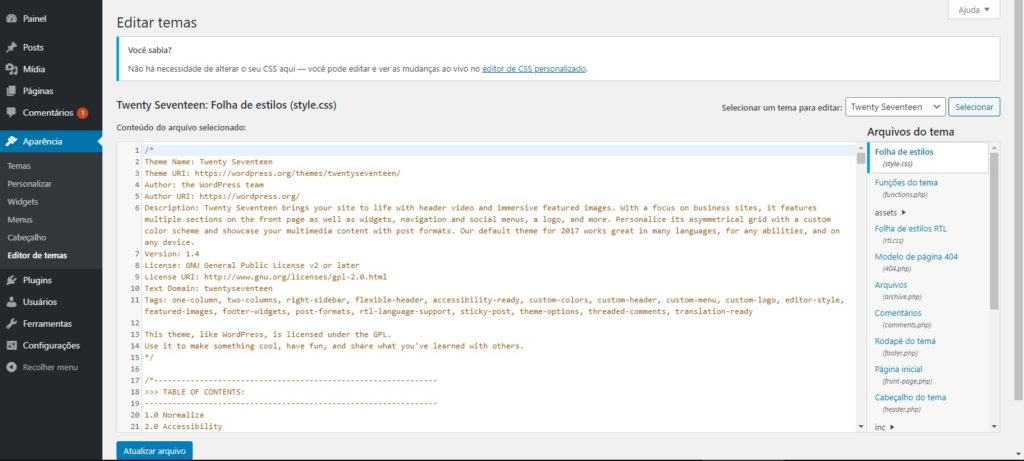
2.6 – Editor de temas
O editor de temas é um recurso avançado, voltado para pessoas com conhecimento em programação web funciona como um editor de blocos para programadores.

Com ele é possível fazer modificações e ajustes nas bases de seu Tema, para uma personalização mais profissional.
Apesar disto, 90% dos usuários nunca irão usar esta função, já que com um plugin de edição de layout e alguns complementares, você consegue resultados avançados.
Atenção: Se você precisar adicionar alguma função via código, html ou java script, recomendo que use um plugin leve para esta finalidade, que irá te permitir inserir no Header, Body ou Pós html seu código.
Nota: Eu recomendo o plugin Insert Headers and Footers do desenvolvedor Por WPBeginner
Lembrando que, se você modificar algo diretamente na estrutura do Tema você pode… Gerar um erro no seu WordPress, ou quando o Tema for atualizado, suas alterações serão sobrescritas pela atualização.
Observação: Em quase todos os temas você tem um local para inserir seus CSS (da Folhas de Estilo) personalizados.
3.0 – Considerações
Sempre é recomendável que você mantenha seu tema e plugins atualizados, porém, nem sempre isto é possível, já que podem ocorrer conflitos após a atualização, seja com seu Tema, seja entre seus Plugins.
Também podem ocorrer conflitos destes itens diretamente com o seu servidor, seja pelo sistema operacional dele, seja pela versão do PHP ou Banco de Dados.
Sempre antes de sair atualizando um projeto, faça o backup de estrutura e banco de dados e tenha em mente que nem sempre será possível deixa-lo compatível com as atualizações, neste caso será melhor pensar na reformulação do projeto e até migração de servidor.
Nesta visão geral abordei superficialmente este conjunto de funções ligadas a aparência, pois cada uma desta funções merece um ou mais tópicos para melhor utiliza-la, o que está disponível mais adiante.
3.1 – Alguns dos motivos que levam a não possibilidade de atualização
a) O desenvolvedor do Tema ou Plugin, descontinuou o projeto por estar envolvido em um novo projeto ou por não trabalhar mais na área.
b) O desenvolvedor ainda não liberou uma atualização compatível com a versão do seu WordPress ou Tema;
c) A licença do Tema ou plugin não dá cobertura para atualização e ao tentar por outros caminhos o tema foi detectado como “pirata”.
Finalizando
Não perca o próximo conteúdo onde abordarei mais informações importantes sobre este tema. Acompanhe através do link a seguir ou em nossas redes sociais, todo o conteúdo novo disponibilizado sobre WP:
WordPress – Curso Passo à Passo
Importante informar.
Se precisar de algo mais robusto, rápido ou mas profissional para seu WordPress contrate uma empresa ou profissional experiente para oferecer suporte para possíveis erros ou personalizações específicas para seus objetivos.
Conheça os Serviços Digitais da Jasa Produções que atendem desde soluções em Web Hospedagem a instalação e personalização em WP com atendimento personalizado, acesse www.jasa.com.br
Em caso de dúvidas envie seus comentários e dúvidas, em nosso site, nos comentários de nossos vídeos ou em uma de nossas redes sociais. Se nós não pudermos ajudar, com certeza alguém de nossa comunidade digital irá.
Estando ao nosso alcance, sua dúvida ou sugestão, teremos o prazer em ajudar e orientar. Quem sabe até não vire tópico para um material mais detalhado.
Aproveite e não perca nenhuma novidade, assine, siga, comente e compartilhe em:
Youtube:
https://www.youtube.com/channel/UCc90LiUA2_BCzJk2Nn3P9cg
Twitter:
https://twitter.com/canaldtjasa
Fan Page
https://www.facebook.com/dicasetutoriaisjasa