Neste guia rápido de uso da ferramenta Páginas do WordPress, em poucos passo já começar a criar suas páginas institucionais, captura de lead, one page, etc.
Índice
1.0 – Criar novas Páginas.
Neste guia rápido de uso vamos focar apenas em 1 link para criar, os demais você pode conferir nos próximos conteúdos ou em Páginas: Visão Geral.
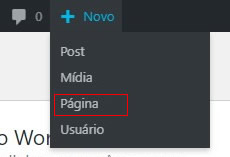
Conectado ao Painel Administrativo do WP, na barra do topo Localize + Novo pare o mouse sobre este item e um menu suspenso será exibido com os sub menus.

Clique sobre página e a tela de Criar ou Editar uma página será carregada.

2.0 – Por onde começar a criar a página.
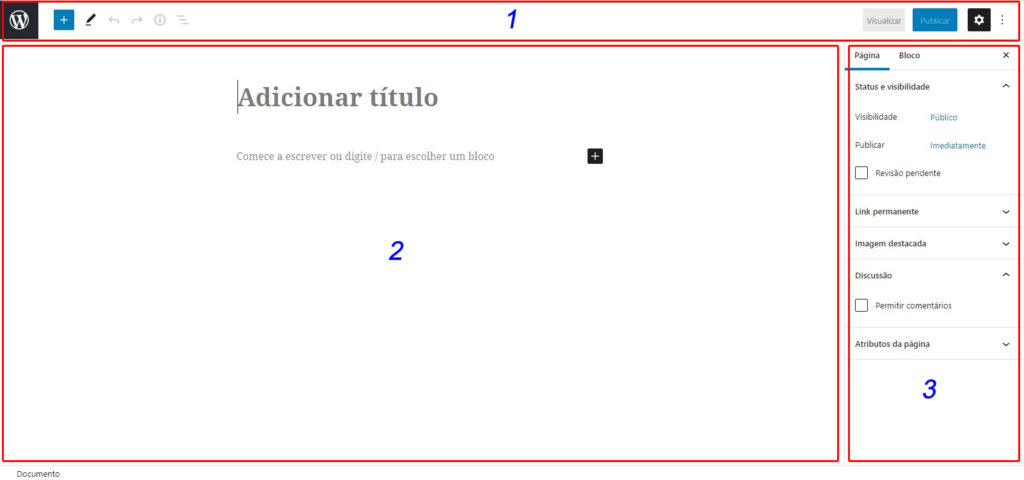
Basicamente você precisa saber se localizar pelos 3 pontos desta dela do WP. Estes locais dentro do WordPress irão fornecer os meios para começar a criar e modificar sua página sendo eles:

2.1 – Adicionar blocos e outros detalhes.
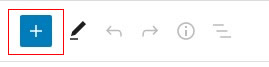
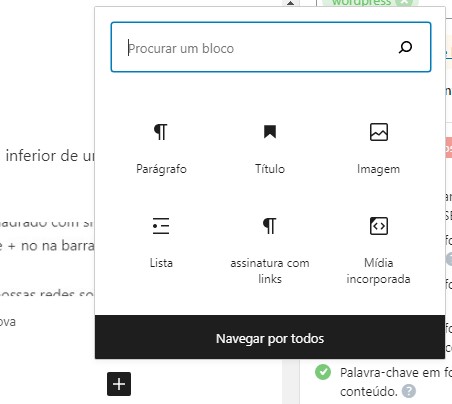
Na barra do topo superior você tem o Quadrado com sinal de + dentro. Ao clicar nele você tem algumas ferramentas padrões.

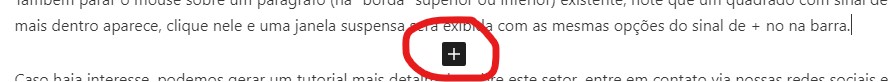
Um ícone parecido com este aparece também quando o mouse está sobre a beirada superior ou inferior de um título ou parágrafo, porém em tamanho menor na cor preta (padrão visual original do WP).

Caso clique neste ícone do “parágrafo” uma caixa flutuando será exibida com os principais blocos utilizados recentemente, é possível fazer a busca por um bloco específico ou se clicar em Navegar por todos abrirá na lateral esquerda o menu completo destes extras.

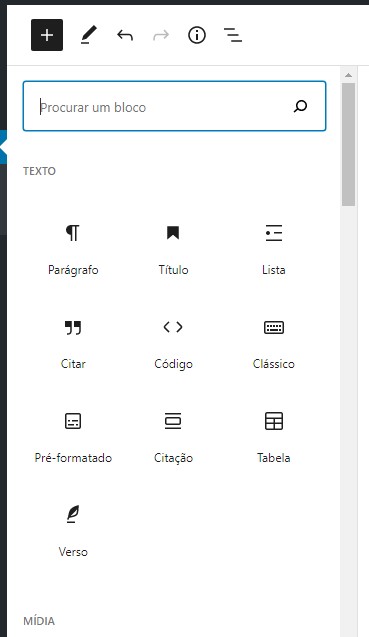
Esta visão de todos expandida na lateral esquerda da tela é a mesma que é aberta ao clicar no ícone azul com sinal de mais dentro da barra do topo.

Explore cada item, veja o que ele vem somar em seu layout e vá personalizando seus detalhes.
2.2 – Título da página
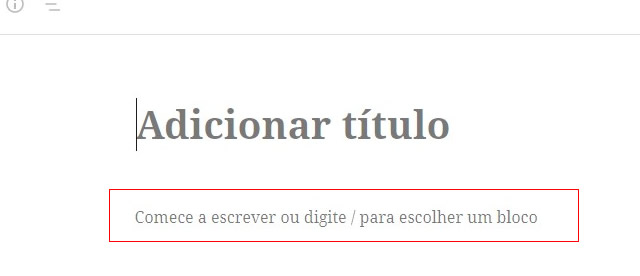
O título da página é o primeiro campo dentro da área do placo do conteúdo de sua página. Recomenda-se que ele tenha até 120 caracteres.

O título da página é o mesmo que aparece nos resultados de busca, ele também é a marcação H1 (seja do Post seja da página), porém se você ocultar o título e adicionar outro H1 em sua página, este novo será o reconhecido pelos buscadores para indexar.
Nota: H1 você só usa uma vez, os demais tipos de título (2,h3,h4,etc) pode usar mais vezes.
De acordo com seu tema e layout, ele pode não ser interessante no conjunto completo de seu layout, é possível deixá-lo oculto na grande maioria dos temas atuais, porém caso não encontre esta opção (em geral na coluna a direita da tela, veja Personalizações avançadas logo adiante), talvez seja necessário:
a) Atualizar tema ou verificar na guia personalização sem esta opção não está disponível.
b) Adicionar um plugin para este fim.
2.3 – Onde inserir o conteúdo
Na tela de palco, log abaixo do campo onde se insere o título, você encontra o segundo campo do palco do WP. Através deste espaço você conseguirá colocar seus blocos, textos e mídias para montar seu layout.

2.4 – Personalizações avançadas
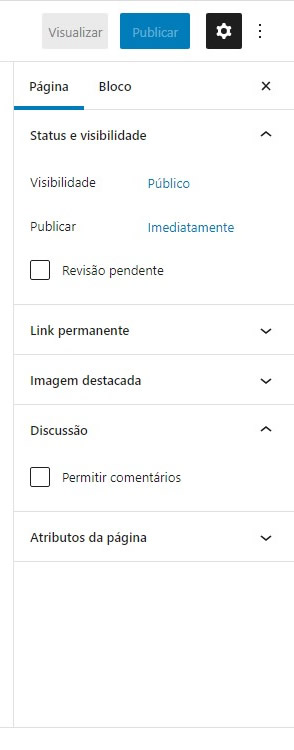
Assim como ocorre com os Posts, ao adicionar blocos de título, texto ou outros, algumas personalizações e funções extras para tornar mais agradável o visual de seu conteúdo podem ser conseguidos na coluna da direita da tela.

Esta coluna é chama-se opções, visível ou ocultada clicando sobre o ícone da engrenagem localizado na barra do topo da tema.

Com ela aberta você terá a opção de edição global da página, ou ao selecionar um bloco, título, parágrafo ou mídia, a configurações avançadas de ajuste, como cores, fontes, etc.
Nota: Algumas configurações podem variar de acordo com a versão do seu tema ou com o nome do tema. Sempre que possível mantenha-se atualizado.
2.5 – Salvando rascunho
Quando se está montando uma página, assim como nos posts, você já disponibiliza-lo publicamente ou iniciar e continuar mais tarde através da gravação em modo rascunho.
Esta função de salvamento recomendo que a faça a cada 5 ou 10 minutos, para evitar problemas que podem acontecer com seu navegador, internet e outros.

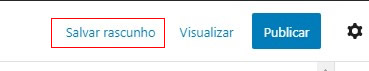
Esta função está acessível na barra superior do lado direito no link / botão Salvar rascunho, que fica ao lado da opção Visualizar (como está ficando sua página) ao lado do botão Publicar.
2.6 – Publicando sua página
Para quem já está satisfeito com o resultado de sua página, pode torna-la pública (imediatamente ou agendando uma data nas configurações da página) ao publicar.

Quando você clica em publicar em questão de instantes a página fica disponível em seu projeto web, porém se faz necessário verificar se esta nova página foi adicionada automaticamente ao menu, ou se você precisa fazer esta adição manual.
Para publicar basta localizar na parte superior da tela na barra de ferramentas das Páginas o botão Publicar, em geral é um botão azul com o escrito em branco.

Alguns instantes após ter feito isto, o link para esta página é exibido a direita da tela sobre o local onde fica a barra de configurações do painel da tela Criar ou Editar.
2.7 – Visualizar resultado da página
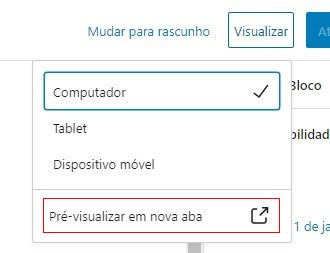
Tanto no modo rascunho, como no modo publicado, quando se está dentro da tela Criar ou Editar das Páginas do WordPress, você pode acompanhar o resultado oficial de como está ficando sua página clicando na opção Visualizar.

Esta opção está disponível na barra de ferramentas das Página, localizada na parte superior da tela, ao lado direito, entre o botão Salvar rascunho e Publicar, quando não publicado, ou Mudar para rascunho e Atualizar, quando já publicada sua página.

Quando se clica sobre esta opção, um menu suspenso é exibido com as opções de exibição do conteúdo para serem selecionados, para ver como está ficando no visual do site escolha a opção Pré-visualizar em nova aba.
3.0 – Editando uma página
Para editar uma página, quando você já fechou a janela do Painel Administrativo da ferramenta Páginas do seu WordPress, mas ainda está conectado ao Painel Administrativo, existem duas opções:
a) o da barra do topo do Painel Administrativo (barra preta) clicando na opção Editar página, você pode acessar via algum atalho já existente no modo visual do site, ou abrindo o link final da página;

b) dentro do Painel Administrativo do WP, clicando no menu lateral na opção Páginas, para carregar a tela de listagem de todas as páginas existentes.

3.1 – Onde acessar para editar na listagem
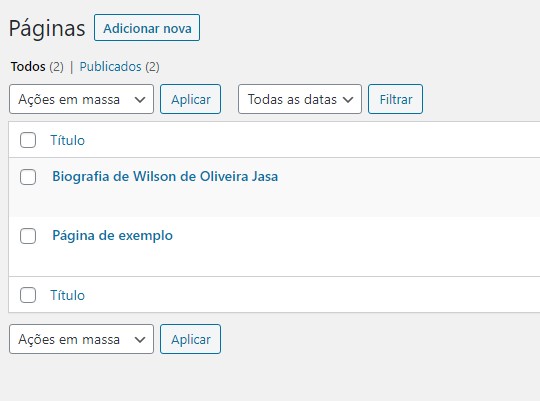
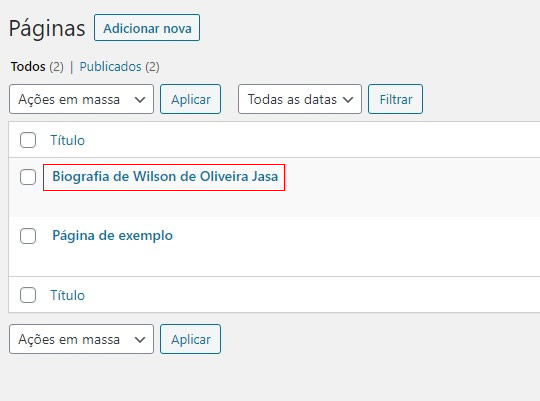
Dentro da tela Páginas, ou tela de listagem, você verá todas as páginas que possuem em seu projeto, tanto as rascunho como as agendadas ou publicadas.

Se seu painel estiver configurado no modo padrão do WP, após ter localizado o título da página que deseja editar, você pode:
a) clicar sobre ele;

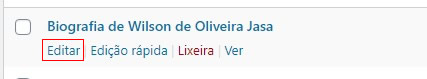
b) ou colocar o mouse sobre ele e será carregado um “menu interno” onde a primeira opção é editar, basta clicar nela.

Em ambas as situações a tela de Criar ou Editar página será exibida, então basta editar.
Nota: Aqui estamos nos baseando em uma instalação básica, sem o uso de qualquer editor para conteúdo de Post ou Página, caso haja algum editor instalado a tela pode ser diferente ou exigir mais um clique para editar uma página.
3.2 – Salvando alterações modo rascunho ou publicado
Por fim e para fixar, quando você abrir para edição uma página que estava em modo rascunho ou publicado, você precisa salvar as modificações.
Mantenho a mesma recomendação de tempo para os salvamentos e no modo rascunho é o mesmo procedimento já citado aqui quando criamos.
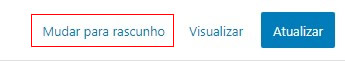
Agora quando está publicado o menu muda um pouco, mostrando no lugar de Salvar rascunho, a opção Mudar para Rascunho e no Lugar de Publicar está Atualizar.

3.2.1 – Mudar para rascunho
Esta opção significa que você ira tirar do ar a página publicada e transforma-la em rascunho. Para “inútil” mas já fiz a bobeira de publicar a página errada ou antes de concluir e esta ação me “salvou”.

3.2.2 – Atualizar
Sempre que fizer suas alterações, antes de fechar a janela ou abrir sobre esta janela o link ou outra tela, não se esqueça de clicar no botão atualizar.

Desta forma, ao fazer isto as informações entram automaticamente no ar e se estiver com uma segunda guia ou janela aberta, basta atualizar para ver a modificações.
3.2.3 – Página Agendada
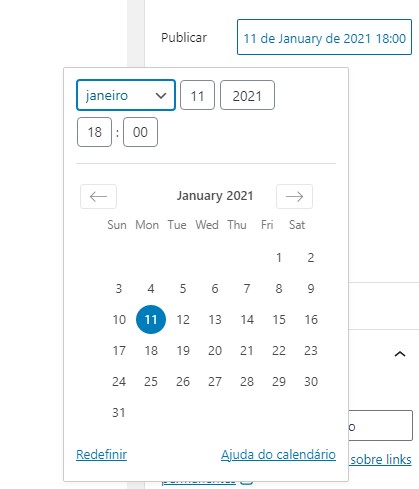
Quando se está trabalhando com a página agendada para uma data ou hora específica para ficar pública, caso precise fazer alguma alteração, o caminho do editar é o mesmo, porém no momento de salvar as modificações, no Lugar do botão Publicar ou Atualizar, você verá Agendar.

Não é muito intuitivo, mas é só clicar nele que as atualizações serão adicionadas a versão final.
Nota: se você estiver utilizando o primeiro agendamento logo após finalizar a tela, verá que a primeira opção de botão é salvar rascunho, pois mesmo que coloque uma data, pode salvar como rascunho e retomar por exemplo dia seguinte.
Porém se a data de agendamento estiver expirada, ao retomar a edição, no lugar do botão agendar verá publicar, se estiver dentro do prazo, o botão agendar ainda estará visível.
Observação: Quando já estiver agendado a publicação, você verá no lugar do Salvar rascunho a opção Mudar para rascunho e o botão agendar continuará lá para salvar as alterações.
3.3 – Fechei a tela e agora?
Se você já salvou pelo menos 1 vez, ou se está editando algo Público ou Agendado, você tem um salvamento chamado revisão.
Estação pode auto carregar um aviso que existe um backup no topo da tela para aquela página.

Porém outra forma está acessível em revisões na sessão de configurações da Página na tela Criar ou Editar Página.

4.0 – Recomendações
Por experiência profissional e de uso pessoal, para se ter algo a mais na estilização de páginas quando se pensa em um blog ou site mais institucional eu tenho alguns plugins e um tema que mais uso.
4.1 – Tema recomendado
Particularmente o Tema que utilizo é o Neve, ele é o mais “limpo” do WP e com funções extras para Personalizar Posts e Páginas sem precisar de plugins adicionais.
Nota: Comparativamente para quem compra um computador Windows ou Smartphone com S.O. Android, já viu que algumas marcas o sistema vem mais “puro” e em outras ele vem cheios de programas já instalados o que muitas vezes mais atrapalha do que ajuda.
4.2 – Editor recomendado
Para gerenciar com uma qualidade elegante e profissional seu tema, eu recomendo o plugin Elementor, ele é bem intuitivo e leve, em seu gratuito atende muitas coisas e tem alguns AddOns (Adicionais) gratuitos feitos por outros desenvolvedores.
E sua versão paga pode seu um investimento interessante para seu projeto ou mesmo cliente.
Nota: Já trabalhei com outros e estou conhecendo novos, porém por hora o mais leve e interessante tem sido este.
Finalizando
Não perca o próximo conteúdo onde abordarei mais informações importantes sobre este tema. Acompanhe através do link a seguir ou em nossas redes sociais, todo o conteúdo novo disponibilizado sobre WP:
WordPress – Curso Passo à Passo
Importante informar.
Se precisar de algo mais robusto, rápido ou mas profissional para seu WordPress contrate uma empresa ou profissional experiente para oferecer suporte para possíveis erros ou personalizações específicas para seus objetivos.
Conheça os Serviços Digitais da Jasa Produções que atendem desde soluções em Web Hospedagem a instalação e personalização em WP com atendimento personalizado, acesse www.jasa.com.br
Em caso de dúvidas envie seus comentários e dúvidas, em nosso site, nos comentários de nossos vídeos ou em uma de nossas redes sociais. Se nós não pudermos ajudar, com certeza alguém de nossa comunidade digital irá.
Estando ao nosso alcance, sua dúvida ou sugestão, teremos o prazer em ajudar e orientar. Quem sabe até não vire tópico para um material mais detalhado.
Aproveite e não perca nenhuma novidade, assine, siga, comente e compartilhe em:
Youtube:
https://www.youtube.com/channel/UCc90LiUA2_BCzJk2Nn3P9cg
Twitter:
https://twitter.com/canaldtjasa
Fan Page
https://www.facebook.com/dicasetutoriaisjasa